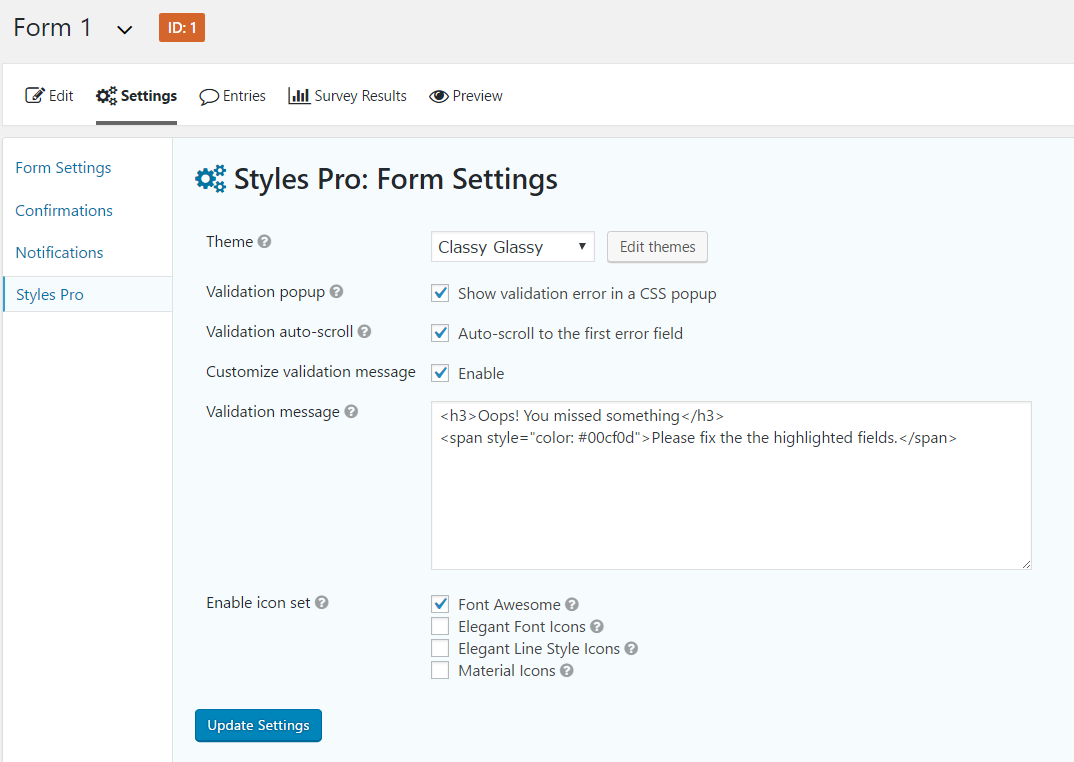
Validation messages can be easily customized for each form in Form Settings > Styles Pro screen. Other than customizing the message itself, you can also choose to show the validation message in a CSS popup window, which works very well with auto-scroll. This combination makes for a better user experience, automatically taking the user to the first field with error without having to scroll and look for it, which can be quite frustrating on longer forms or mobile phones.

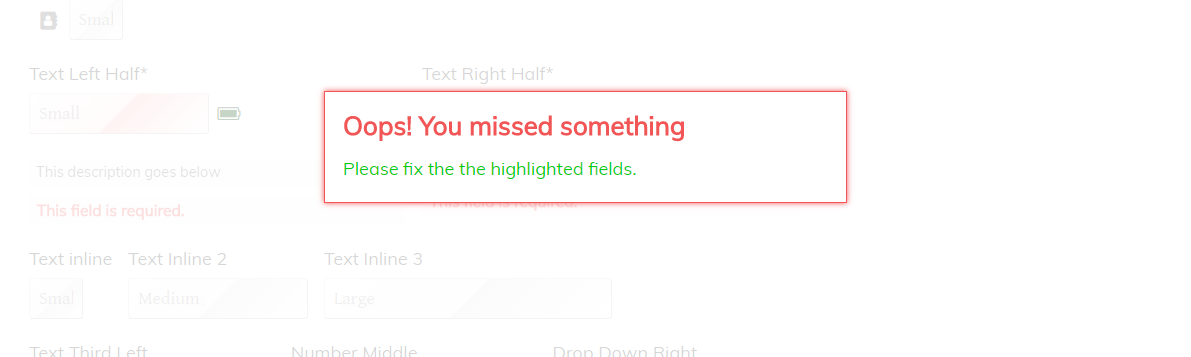
In the examples above, we have customized the validation message and decorated it using simple HTML. Which will result in the following.

Here are some more examples of validation messages with different themes.