- /
- /
- /
Inline Submit Button
We have included the styles required to achieve the inline submit button for Gravity Forms as it is a common requirement for smaller forms. However, the options are not included in the GUI so as to not confuse the users. Using it is still pretty straight forward.
You simply need to set the fields as inline fields and add a class to the form to turn the form into an inline form.
- Make sure the Fields are Inline
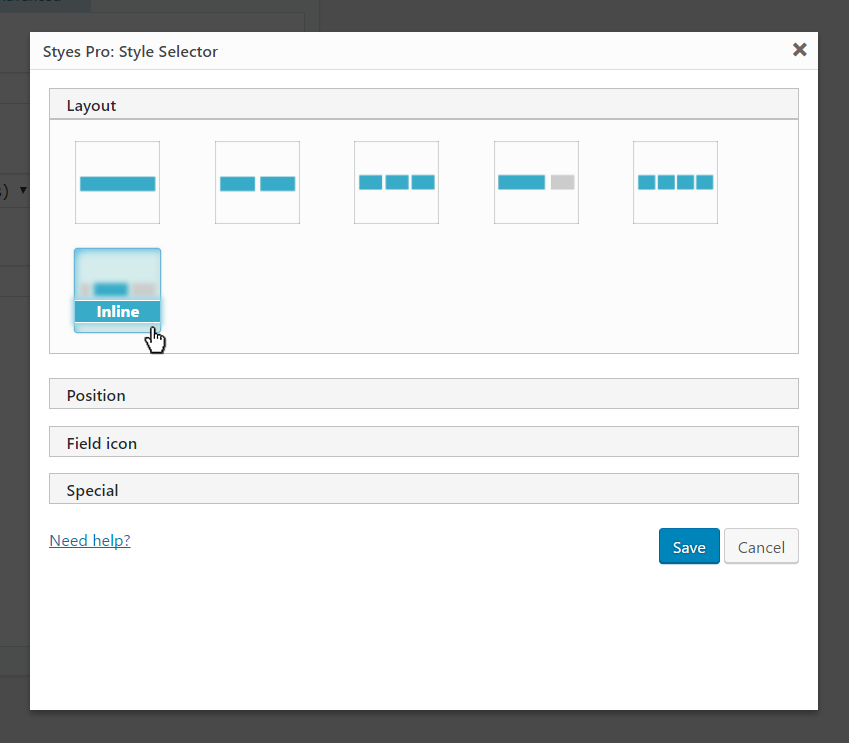
- Go to Style Selector. Select Inline from the Layout tab (screenshot a)
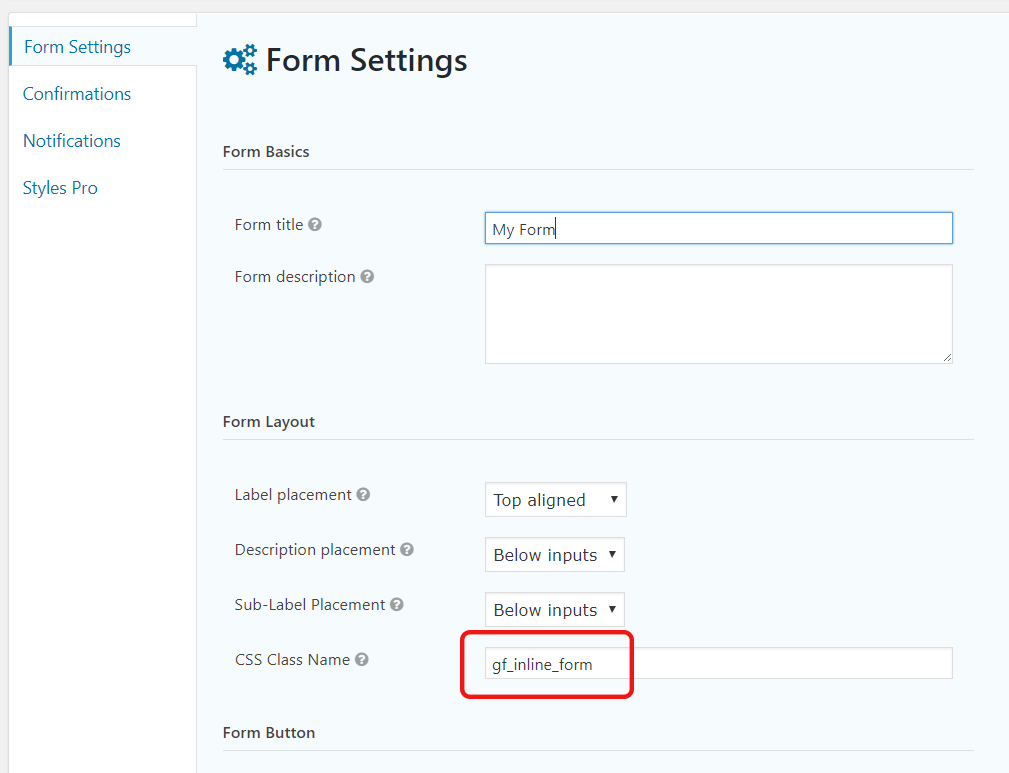
- Go to Form Settings. In the field CSS Class Name, add gf_inline_form (screenshot b)
a. Inline Option in Style Selector

b. Adding class to Form Settings